前因
cactus原先的代码块样式我自己并不是很喜欢。因为以前使用过wordpress的主题,里面有仿mac的样式。但是cactus并没有代码块的样式设置,于是决定自己动手,改造主题!!!
经过
很庆幸在网上找到了相关的教程,虽然不是专属于cactus的手把手教程,但经过一段时间的努力,还是成功解决了哈哈哈😂在这里先感谢原作者啦。
按照惯例,分享给后来者,免得重复造轮子,浪费时间。
建议先浏览一遍原教程:Hexo-添加代码块边框。
以下为特属于cactus主题的修改,仅供参考:
在 source/css 目录找到主题的 style.styl 文件,代码对应位置修改如下:
1 2 3 4 5 6 7 8// Code @import '_highlight/codeFrame' @import '_highlight/theme' @import '_highlight/diff' ................... .highlight margin: 2rem 0 0 0上述文件同一位置
.highlight代码块中将border-radius: 4px删除;background: $color-background-code删除。同上在
.btn-copy中添加属性top: 0.2rem
最后我将 _highlight 文件夹里的原文件全部删除了,只剩下那三个新建文件。
注意:
- 原教程中第三步我发现可以直接跳过,因为cactus的代码块相关代码都在 style.styl 文件中。
- 更改代码块不同高亮样式只需要更改 diff.styl 文件。
最终成果
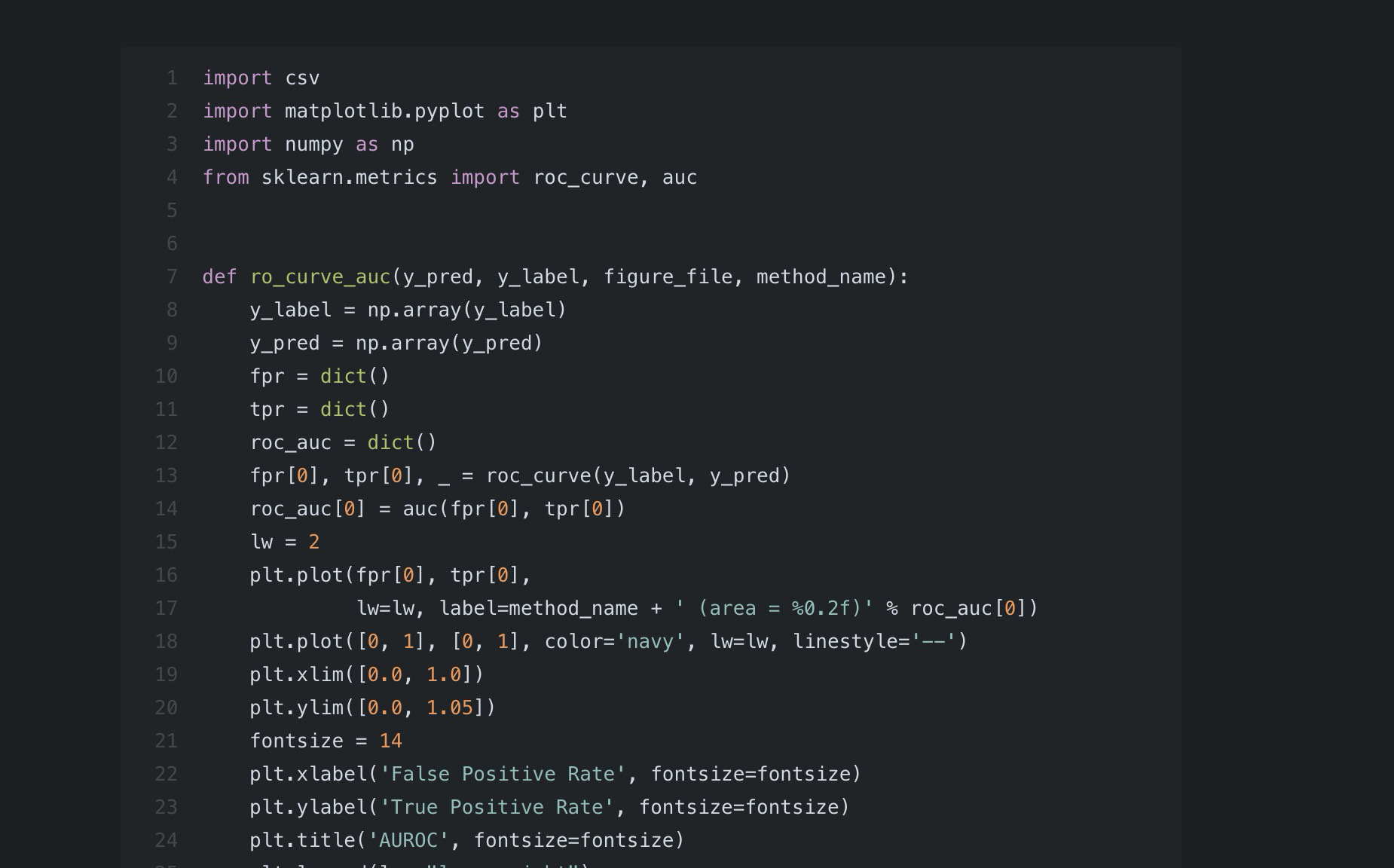
修改前:
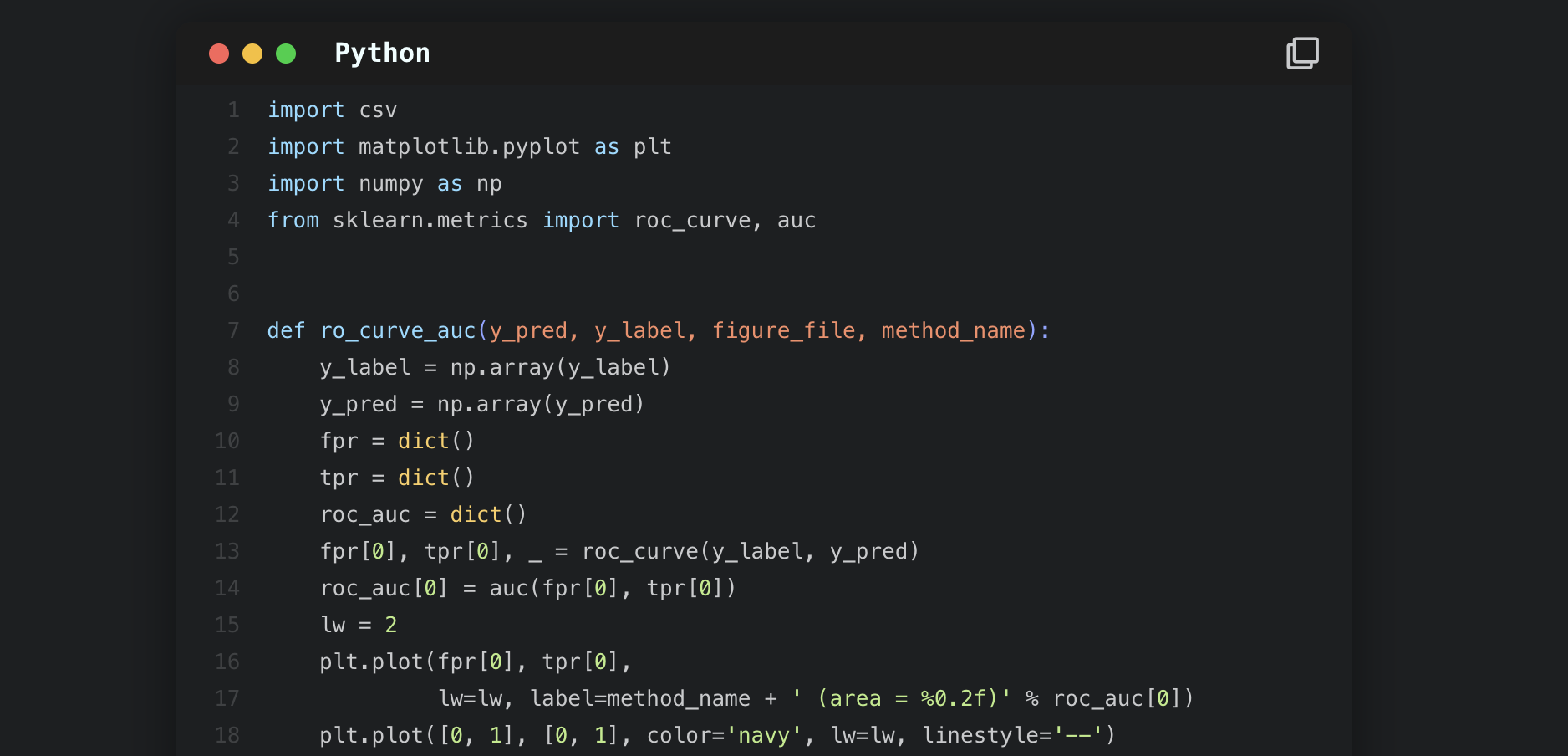
修改后:
我个人还是比较满意滴,配色这些就全靠大家自行发挥了哈。