今年年初我写下了这篇文章介绍cactus主题如何引用fancybox插件,后面我又将博客的评论系统换成了twikoo。恰巧今天升级版本,读到文档里的一篇博文:集成 Twikoo 与 lightGallery 插件,实现评论图片的点击放大。一想自己刚好安装有fancybox,何不集成twikoo与fancybox呢?
依据作者的思路,只需要找到 twikoo.init 代码所在位置,进行修改。原代码我就不贴上来了,主要说说自己修改了什么。
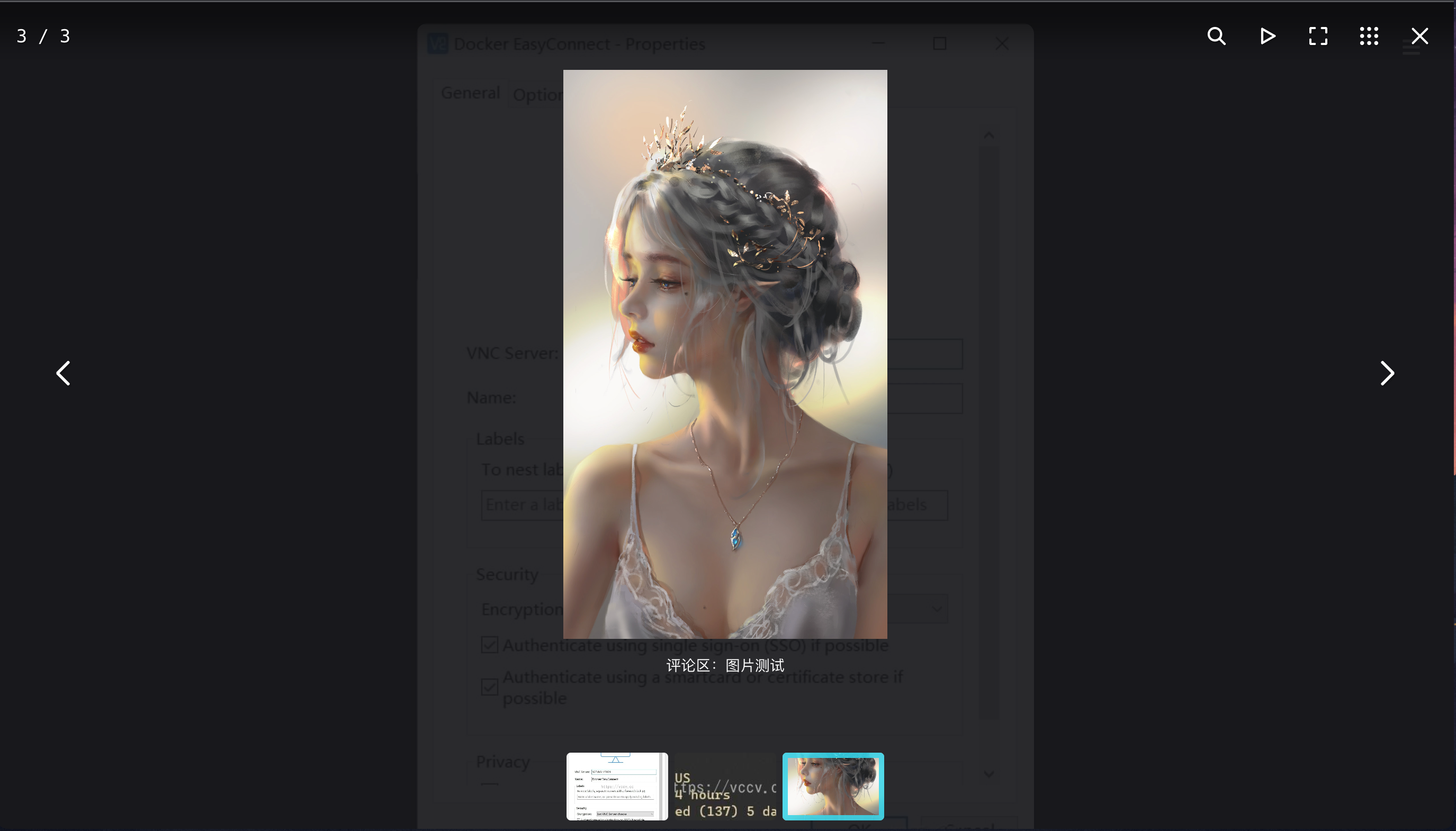
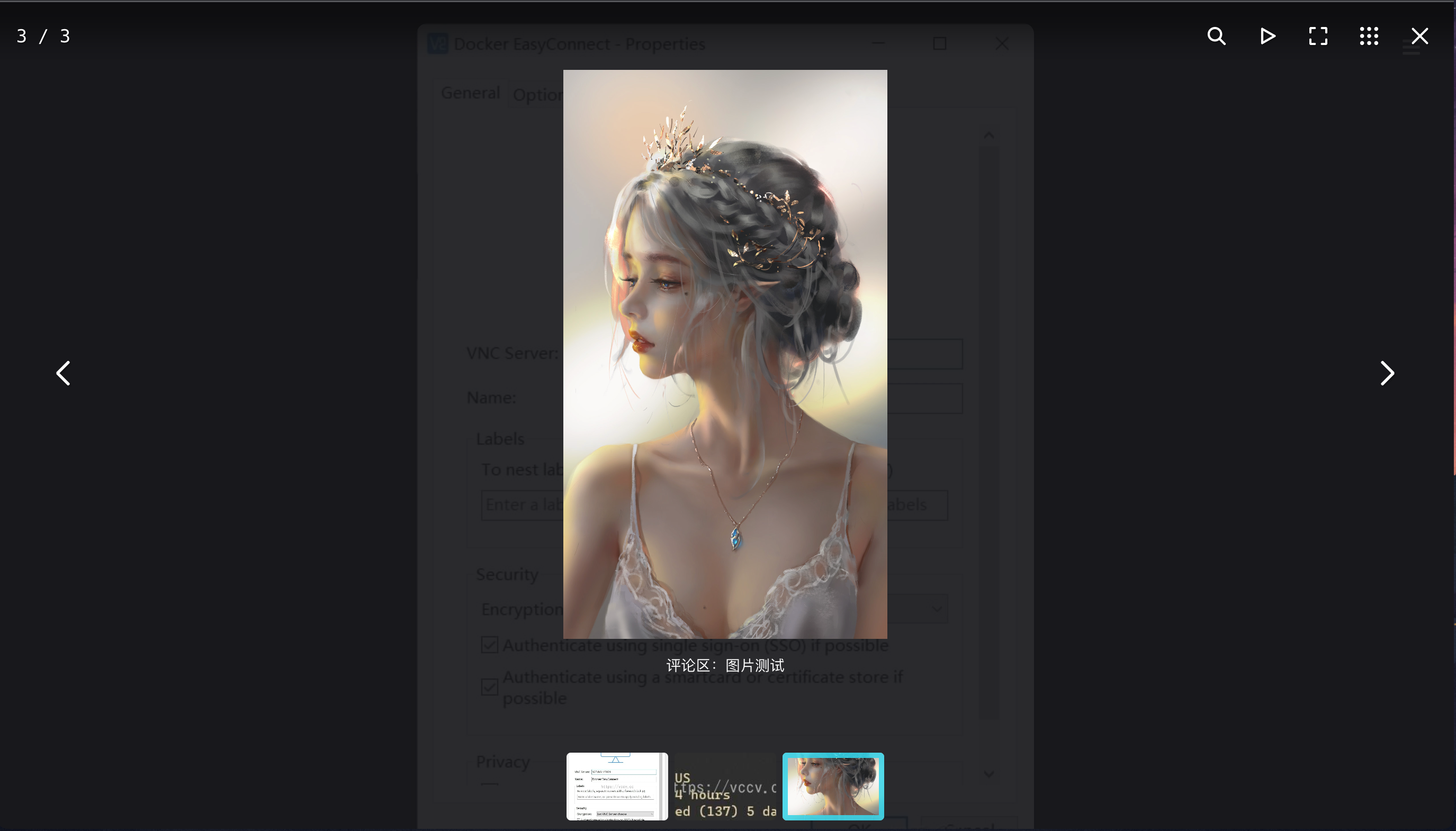
先放最终结果:
最终成果#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| twikoo.init({
// envId: 'abcdef',
// ...
onCommentLoaded: function () {
var commentContents = document.getElementsByClassName('tk-content');
for (var i = 0; i < commentContents.length; i++) {
var commentItem = commentContents[i];
var imgEls = commentItem.getElementsByTagName('img');
if (imgEls.length > 0) {
for (var j = 0; j < imgEls.length; j++) {
var imgEl = imgEls[j];
// 判断是表情还是正常图片
if (imgEl.className != 'tk-owo-emotion') {
var aEl = document.createElement('a');
aEl.setAttribute('data-fancybox', 'gallery');
aEl.setAttribute('data-src', imgEl.getAttribute('src'));
aEl.setAttribute('data-caption', '评论区:'+imgEl.getAttribute('alt'));
aEl.appendChild(imgEl.cloneNode(false));
imgEl.parentNode.insertBefore(aEl, imgEl.nextSibling);
imgEl.remove();
}
}
}
}
}
});
|
下面来具体说说怎么修改成这样的。毕竟大家的主题基本上都不一样,但思路通用。
读原代码#
这里我还是贴上来了,方便看些。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| twikoo.init({
// envId: 'abcdef',
// ...
onCommentLoaded: function () {
var commentContents = document.getElementsByClassName('tk-content');
for (var i = 0; i < commentContents.length; i++) {
var commentItem = commentContents[i];
var imgEls = commentItem.getElementsByTagName('img');
if (imgEls.length > 0) {
for (var j = 0; j < imgEls.length; j++) {
var imgEl = imgEls[j];
var aEl = document.createElement('a');
aEl.setAttribute('class', 'tk-lg-link');
aEl.setAttribute('href', imgEl.getAttribute('src'));
aEl.setAttribute('data-src', imgEl.getAttribute('src'));
aEl.appendChild(imgEl.cloneNode(false));
imgEl.parentNode.insertBefore(aEl, imgEl.nextSibling);
imgEl.remove();
}
lightGallery(commentItem, {
selector: '.tk-lg-link',
share: false
});
}
}
}
});
|
大体思路是找到评论区(tk-content)里面的图片资源(img),然后遍历每个img标签,拼凑出一个符合插件格式的新的 <a> 标签,将原 <img> 放在新的 <a> 里面,再将原img删除即可。
所以这里也可以拓展成其他的插件,只是格式不同而已:
lightgallery:
<a class="tk-lg-link" data-src="xxx.png" href="xxx.png"><img src="xxx.png" alt="xxx"></a>
fancybox:
<a data-fancybox="gallery" data-src="xxx.png" data-caption="xxx"><img src="xxx.png" alt="xxx"></a>
修改标签#
我们依样画葫芦,将对应的标签修改成正确的格式即可。
例如:lightgallery需要的是 class="tk-lg-link" ,但是fancybox需要的是 data-fancybox="gallery" ,我们将原代码的 aEl.setAttribute('class', 'tk-lg-link'); 修改为 aEl.setAttribute('data-fancybox', 'gallery'); ,诸如此类。
删除无用代码#
紧跟着刚才的代码,下面还有一段:
1
2
3
4
| lightGallery(commentItem, {
selector: '.tk-lg-link',
share: false
});
|
这个也应该是lightgallery所需要的,fancybox并不需要,在这里我直接删除了。
以上两处修改好后,我们就可以运行一遍试试看结果如何了。不出意外的,又发现了新的问题。
评论区图片与表情#
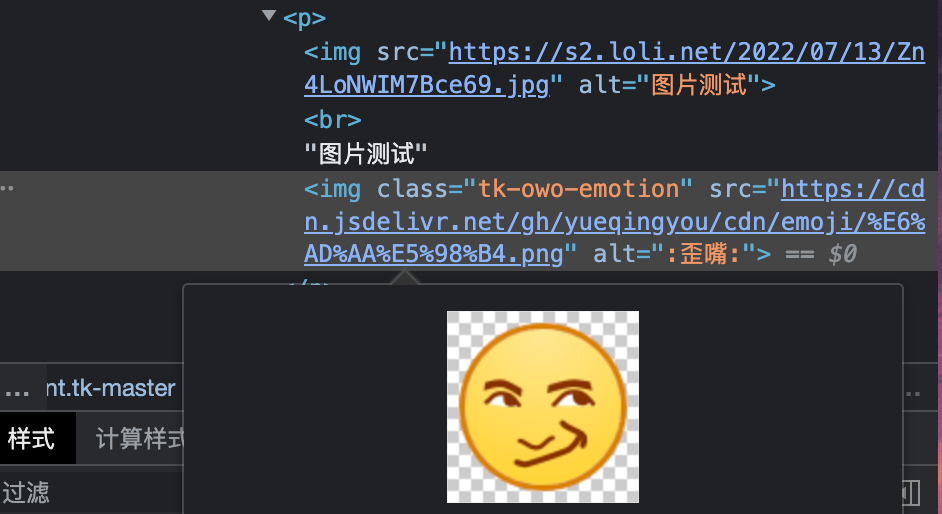
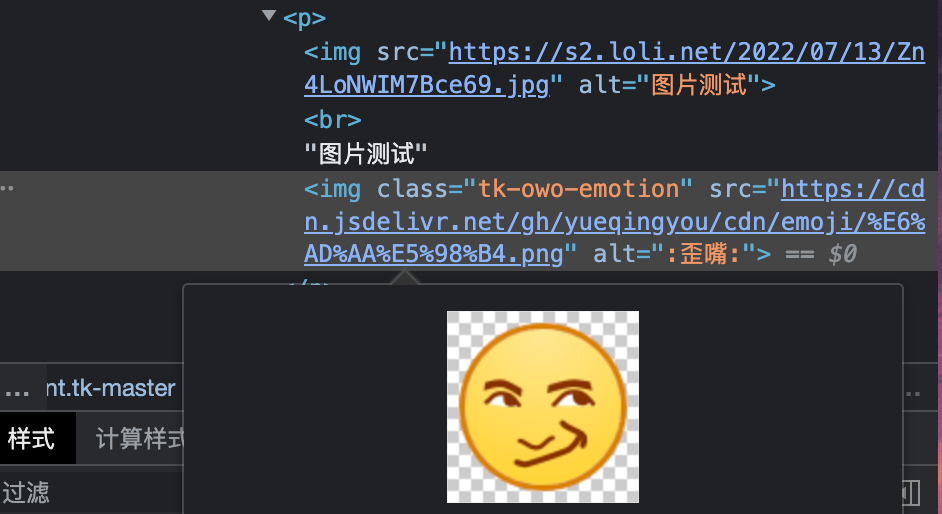
如下图所示,我发现当评论区使用表情时,表情也是 <img> 包裹的png图片资源,表情理所当然的也会应用上fancybox插件,但是我觉得这是没有必要的,算是个bug?

于是我们便要找到emoji表情图片与普通图片的差别,把它们区分出来,分别做处理。
处理emoji#
可以很容易的发现,emoji表情在twikoo下会打上 class="tk-owo-emotion" 。我们只需要做一个简单的判断就可以很好的解决这个问题了:
1
2
3
4
5
| if (imgEl.className != 'tk-owo-emotion') {
// 普通图片
} else {
// emoji
}
|
因为我们只需要处理普通图片,emoji不处理,所以代码中就没有else分支语句。
1
2
3
4
5
6
7
8
9
| if (imgEl.className != 'tk-owo-emotion') {
var aEl = document.createElement('a');
aEl.setAttribute('data-fancybox', 'gallery');
aEl.setAttribute('data-src', imgEl.getAttribute('src'));
aEl.setAttribute('data-caption', '评论区:'+imgEl.getAttribute('alt'));
aEl.appendChild(imgEl.cloneNode(false));
imgEl.parentNode.insertBefore(aEl, imgEl.nextSibling);
imgEl.remove();
}
|
最后我们还需要找对判断位置,就是在第二个for循环的里面,看最上面的代码位置即可。

不得不说老师画的图确实好看(狗头)。
iMaeGoo
twikoo
fancybox