Antecedents
I do not like cactus’s original codeblock style very much. Because I used to use wordpress theme, which has the style of imitation mac. But cactus does not have the style settings for the code block, so I decided to do it myself and revamp the theme!
After
I’m glad I found a tutorial on the internet, although it’s not a handy tutorial exclusively for cactus, but after a period of time, I managed to solve it hahaha 😂 I’d like to thank the original author here.
As usual, share it to those who come later, so as not to waste time by repeatedly building the wheel.
It is recommended to browse through the original tutorial: Hexo-Add codeblock borders .
The following modifications are specific to the cactus theme and are for reference only.
Find the style.styl file for the topic in the source/css directory and modify the corresponding location of the code as follows:
1 2 3 4 5 6 7 8// Code @import '_highlight/codeFrame' @import '_highlight/theme' @import '_highlight/diff' ................... .highlight margin: 2rem 0 0 0In the same location of the above file
.highlightcode block willborder-radius: 4pxDeletion.background: $color-background-codeDelete.Same as above add properties to
.btn-copytop: 0.2rem.
Finally I deleted all the original files from the _highlight folder, leaving only the three new files.
Attention:
- The third step in the original tutorial I found I could just skip because the code related to the cactus code block is in the style.styl file.
- To change the different highlighting styles for code blocks, simply change the diff.styl file.
Final Results
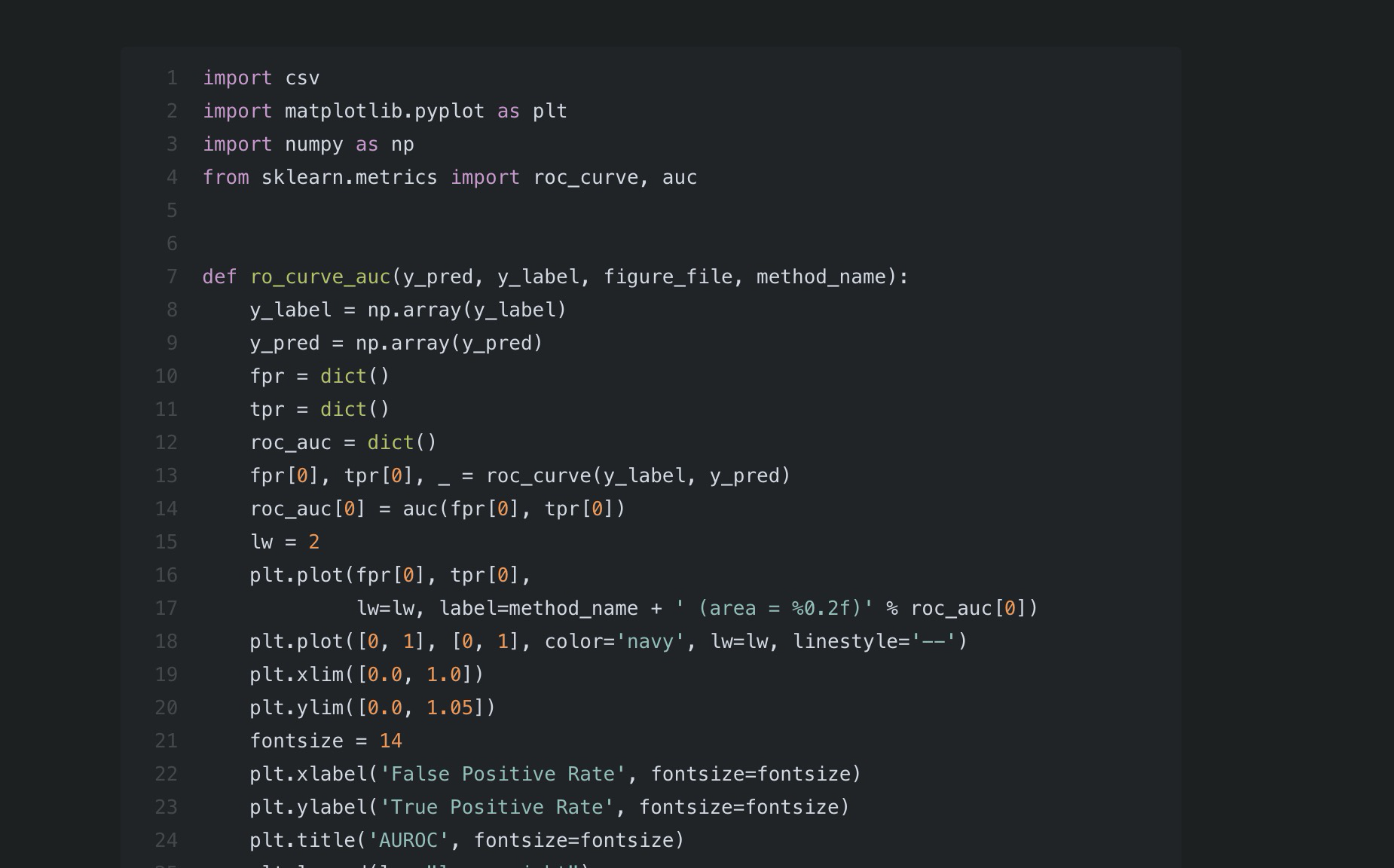
Before modification:
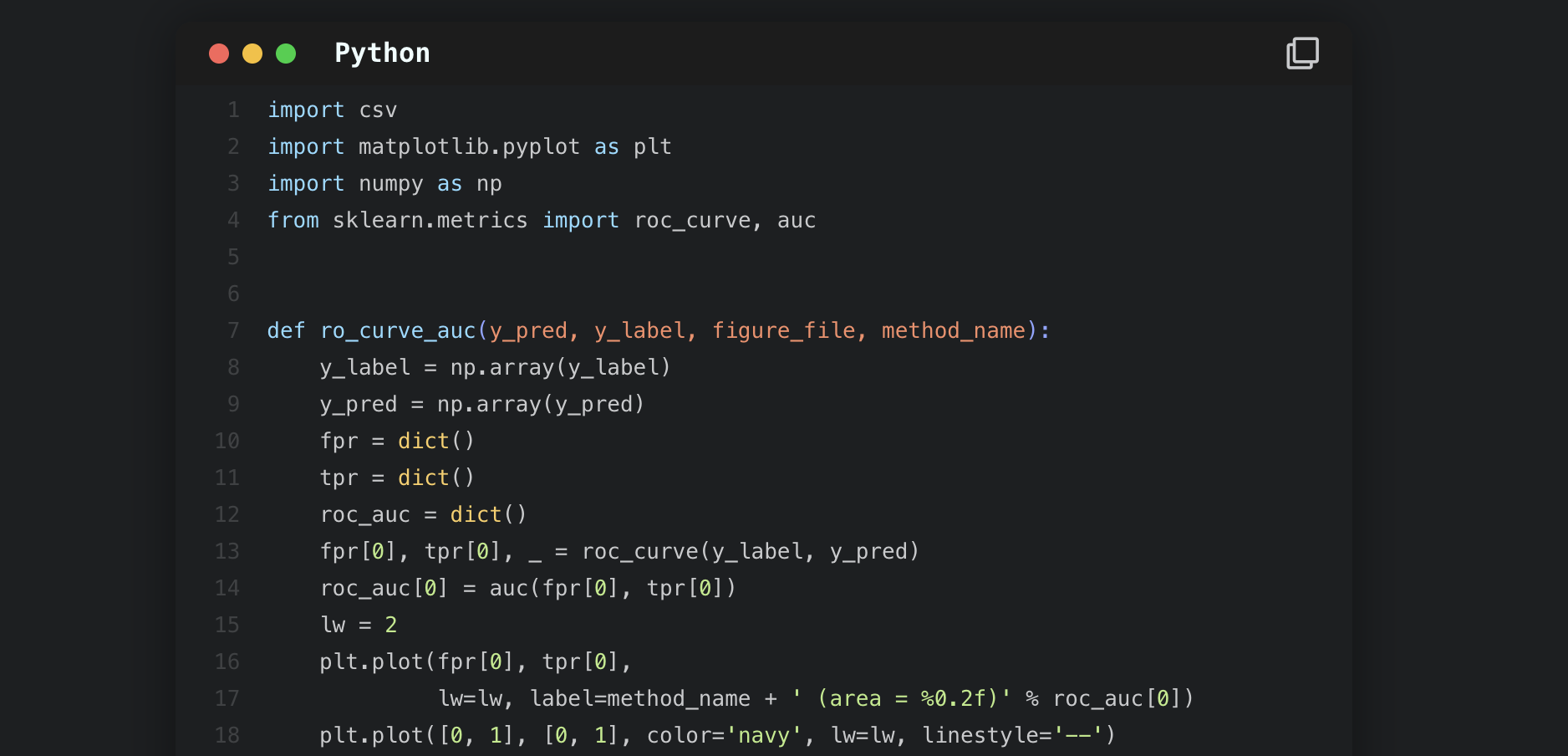
After modification:
I am personally satisfied with the drop, the color scheme all depends on your own play haha.