Causes
This blog theme cactus does not have a picture enlargement function, when looking at the tutorial pictures often appear too small text and can not see the situation clearly. After searching, I found this plugin fancybox which works well.
Installation
The following image is the official website of fancyapps, you can see that in addition to fancybox there are other Javascript UI libraries.
Introduce
Go to Documentation for fancybox and see in the Installation section that we can install via npm and bring in directly via CDN. Since this is a blog site, I choose to bring it in directly via CDN.
You can also use standalone UMD build by downloading the files or using directly from the CDN on your page:
In the hexo-folder/themes/cactus/layout/_partial/head.ejs file, we introduce the css file by adding the code at the end of the head tag:
| |
In the scripts.ejs file in the same directory, we introduce the js file by adding the code directly to the last line:
| |
You can find that I added conditional judgments, so to add to the theme_config.yml file:
| |
As for whether to introduce it directly, it all depends on what you like.
Modify configuration
Continue to look at the official documentation can be found, we just need to simply img tag <img outside of a layer of a tag <a, plus the tag attribute data-fancybox data-src data-caption, you can achieve the function.
At first I planned to introduce the js script directly to modify it, but I found it useless. Then I thought, maybe hexo will render markdown to html at the moment after the external js script takes effect? I did not go deeper into the cause, if there are big brothers know these, welcome to comment pointing!
So I decided to try to see if I could start directly with the renderer. Searching for the default renderer for hexo is hexo-renderer-marked. In the hexo-folder/node_modules/hexo-renderer-marked/lib/renderer.js file, search for the keyword img and find the relevant code changes as follows:
| |
Validation
After executing the hexo clean && hexo s preview, I found that the display is normal and the function is available, the problem is solved.
Effect
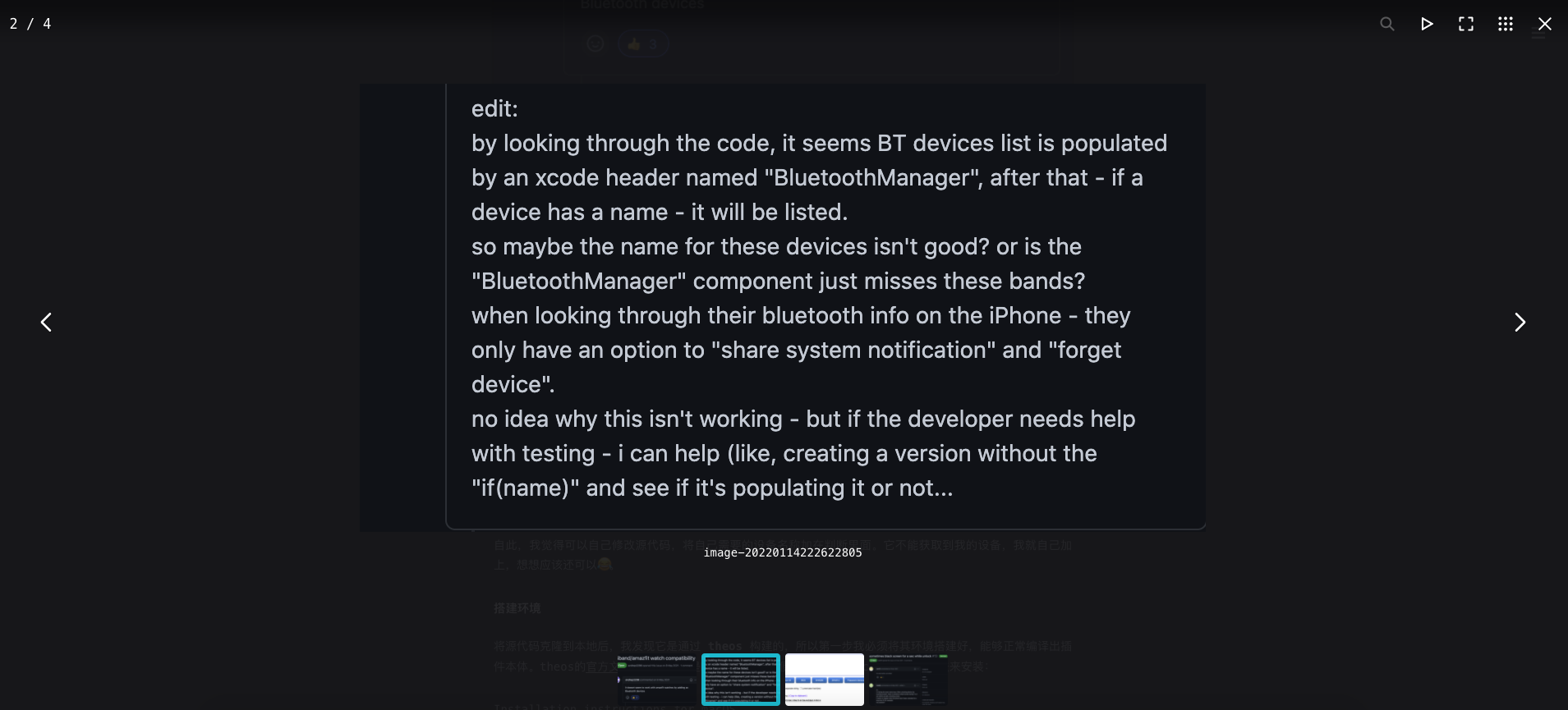
Take a picture to see the effect.
It’s so nice and satisfying hahaha.